Centro Assistenza di Register.it
Modifica la Favicon del browser
La Favicon è una piccola immagine collegata ad una o più pagine di un sito web. E’ visibile alla sinistra del titolo nella barra degli indirizzi del browser nel momento in cui si naviga su un sito che ne è provvisto. L'icona è inoltre visualizzata nel menu dei preferiti di un browser.Leggi come fare per dotare il tuo sito web di una Favicon:
Come aggiungere la Favicon ad un sito web
1) Crea la tua Favicon e salvala nella cartella principale del sito
Per dotare il tuo sito di una Favicon devi innanzitutto procedere alla creazione del file .ico.Puoi creare una favicon tramite uno dei numerosi siti che offrono questo servizio, come ad esempio favicon.cc Generator (http://www.favicon.cc/).
Salva il file .ico nella cartella principale del sito o sotto qualsiasi altra cartella. In questo esempio il file è stato salvato con il nome “favicon.ico”.
2) Personalizza il tag HTML per richiamare la favicon nelle pagine del sito
Affinché la favicon compaia nel browser dovrai inserire il codice che la richiama nelle pagine del tuo sito.Sostituisci nel tag HTML di esempio che ti forniamo qui di seguito al posto della dicitura [percorso] la posizione (URL / cartelle) dove si trova il tuo file .ico.
Codice tag HTML di esempio:
<link rel="shortcut icon" href="[percorso]/favicon.ico" />
SUGGERIMENTI
Se ad esempio il file “favicon.ico” si trova nella cartella “dir” del sito “www.miosito.com” il tag HTML dovrà essere:
<link rel="shortcut icon" href="http://www.miosito.com/dir/favicon.ico" />
Se hai dato al file della Favicon un nome diverso da “favicon.ico”, ad esempio “logo.ico”, dovrai sostituire nel TAG HTML anche il nome del file, es.:
<link rel="shortcut icon" href="http://www.miosito.com/dir/logo.ico" />
3) Copia/incolla il tag HTML della Favicon nel codice del sito.
Basterà copiare il TAG HTML che richiama il percorso dove si trova la favicon nel codice HTML delle pagine, all’interno dei tag HEAD, per vedere comparire l’icona nel browser navigando le pagine del tuo sito.
Dopo aver salvato le modifiche al codice HTML delle pagine navigando sul sito vedrai comparire la nuova Favicon nel browser accanto al titolo della pagina.
IMPORTANTE
Se carichi una favicon per la prima volta, oppure ne sostituisci una impostata precedentemente, per visualizzare la modifica dovrai cancellare la cache del browser.
Come aggiungere la Favicon su WebSite
Se hai un sito su WebSite per aggiungere la favicon dovrai seguire la seguente procedura.1) Crea la tua Favicon
Crea il file .ico della favicon con un tool apposito (es. favicon.cc Generator, http://www.favicon.cc/) e salvalo ad esempio con il nome “favicon.ico”2) Accedi alla pagina di Website per il caricamento della Favicon
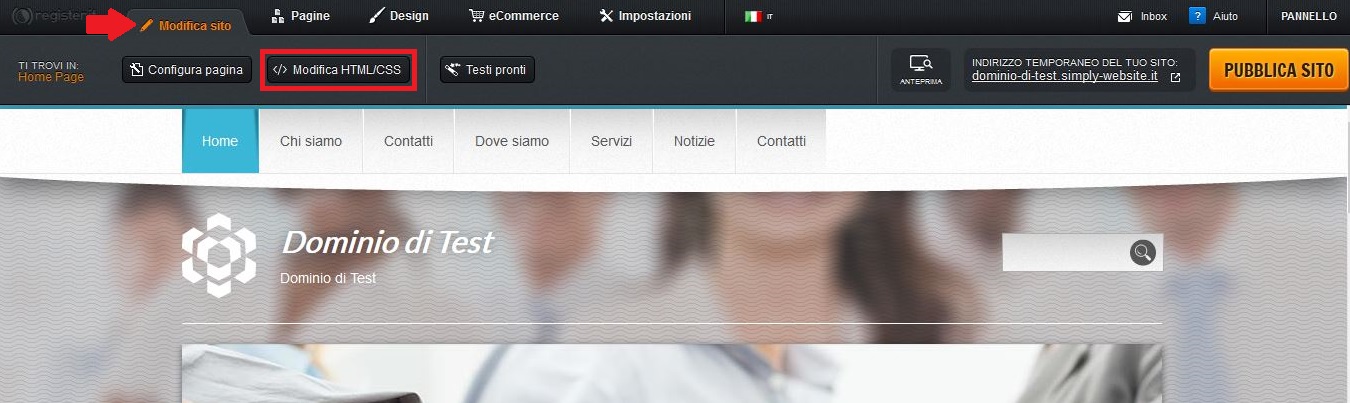
Accedi a Website, clicca su MODIFICA SITO e poi sul link Modifica HTML/CSS in alto.
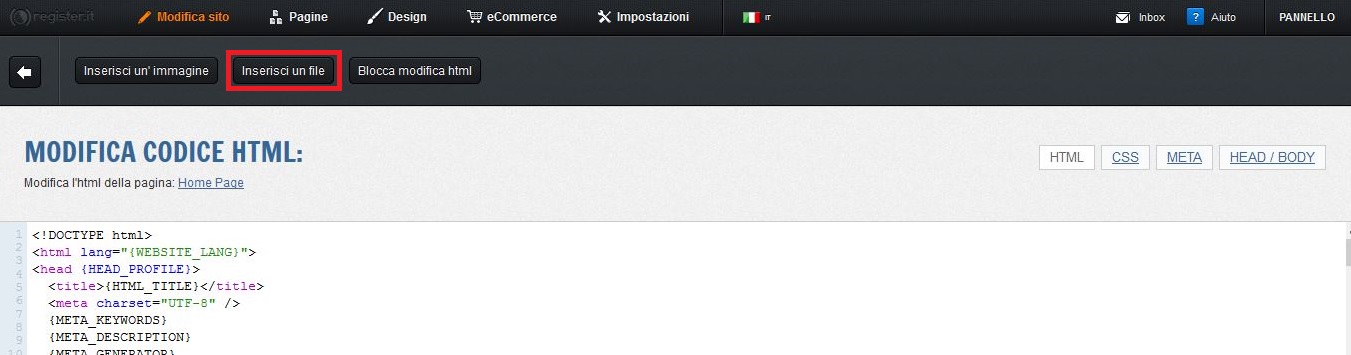
Clicca sul bottone Inserisci un file nella pagina Modifica Codice HTML.
Si aprirà la finestra per l’upload del file.
3) Carica il file .ico della Favicon su Website
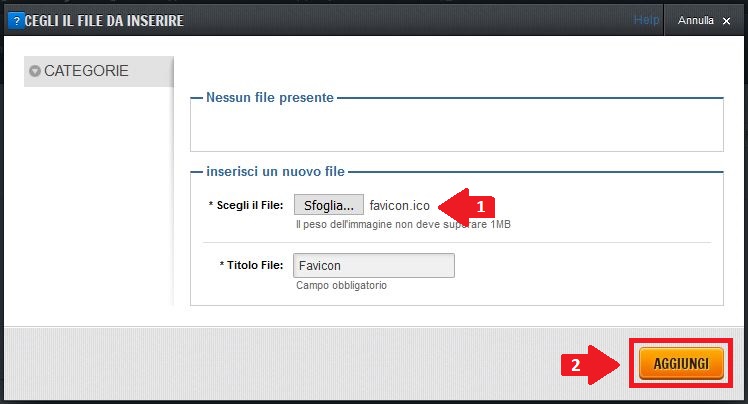
Per caricare il file clicca su Sfoglia nella finestra di inserimento e seleziona il file .ico.Inserisci un nome identificativo nel campo Titolo File (es. “Favicon”) e poi clicca sul bottone Aggiungi.
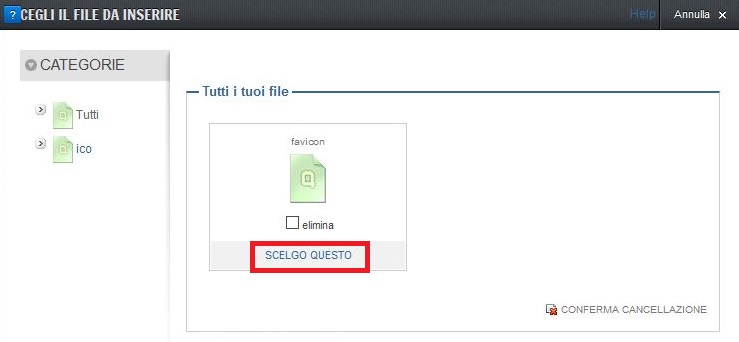
Troverai il file appena caricato nella sezione tutti i tuoi file.
Clicca sul link Scelgo questo sotto alla favicon per selezionarla.
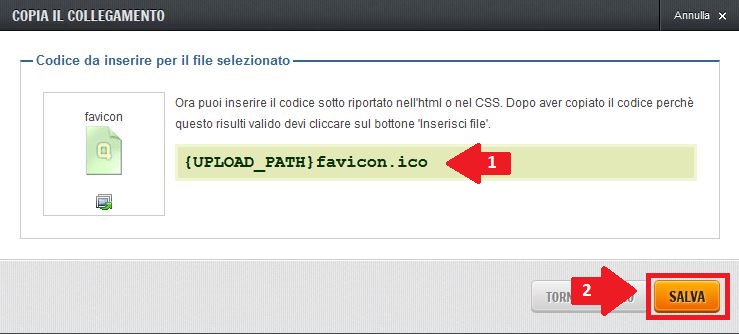
Si aprirà una finestra con un codice che identifica il percorso della favicon.
{UPLOAD_PATH}favicon.icoCopia/salva questa stringa di testo che poi dovrà essere sostituita nel codice del tag HTML della Favicon (step successivo della guida), e clicca sul bottone Salva .
4) Inserisci il tag HTML della Favicon nelle pagine del sito su Website
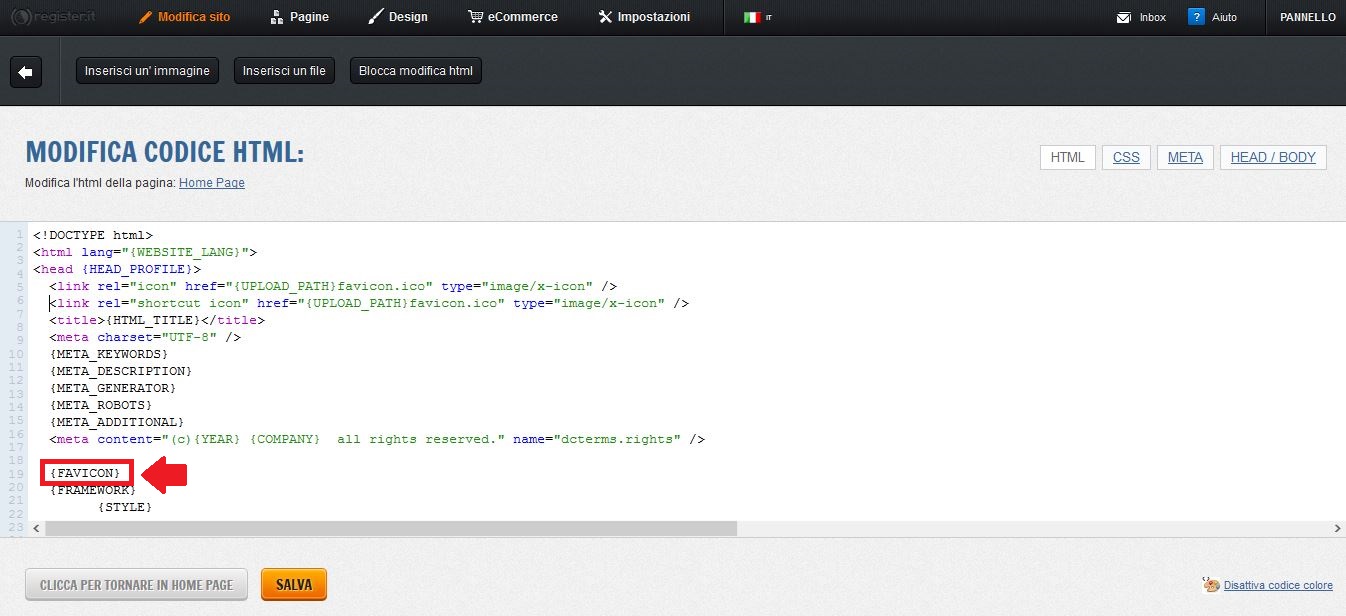
Torna nella pagina di modifica codice HTML. Scorrendo il codice HTML, all’interno dei tag HEAD, troverai la stringa {FAVICON}.
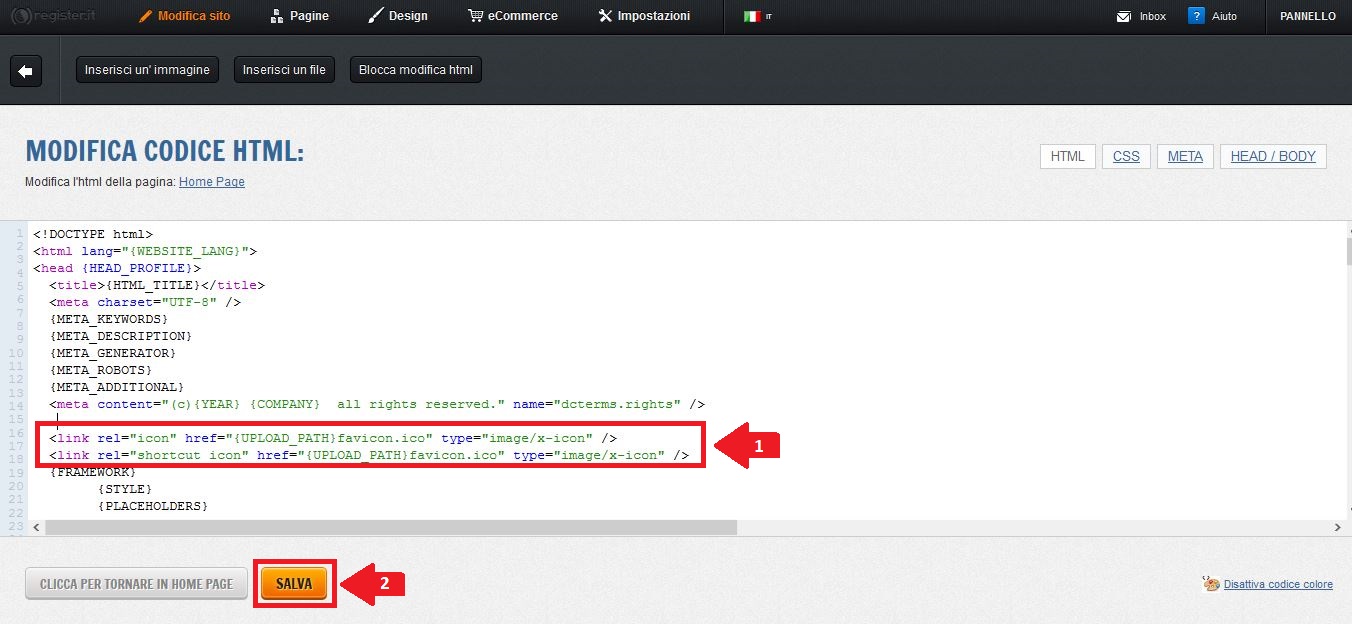
Incolla al posto della stringa {FAVICON} il seguente codice:
<link rel="icon" href="{UPLOAD_PATH}favicon.ico" type="image/x-icon" />
<link rel="shortcut icon" href="{UPLOAD_PATH}favicon.ico" type="image/x-icon" />Sostituisci a "{UPLOAD_PATH}favicon.ico" in entrambe queste stringhe (dopo “href=”) il percorso della favicon che avevi copiato/salvato nello step precedente di questa guida, che potrebbe differire da quello dell'esempio, affinché venga recuperato il file corretto.
SUGGERIMENTI
Se ad esempio il file della favicon che hai caricato si chiama "logo.ico" dovrai sostituire nelle stringhe del tag HTML precedente ”{UPLOAD_PATH}logo.ico” al posto di "{UPLOAD_PATH}favicon.ico" in questo modo:<link rel="icon" href="{UPLOAD_PATH}logo.ico" type="image/x-icon" />
<link rel="shortcut icon" href="{UPLOAD_PATH}logo.ico" type="image/x-icon" />

Per rendere effettiva la modifica alla pagina clicca su SALVA.
Comparirà il messaggio “Operazione avvenuta con successo! Clicca per tornare in Home Page”.
NOTA: Per rendere visibile la Favicon in tutte le pagine del sito dovrai inserire le stringhe del tag HTML della Favicon in ogni singola pagina, sempre tramite l'interfaccia modifica codice HTML di Website.
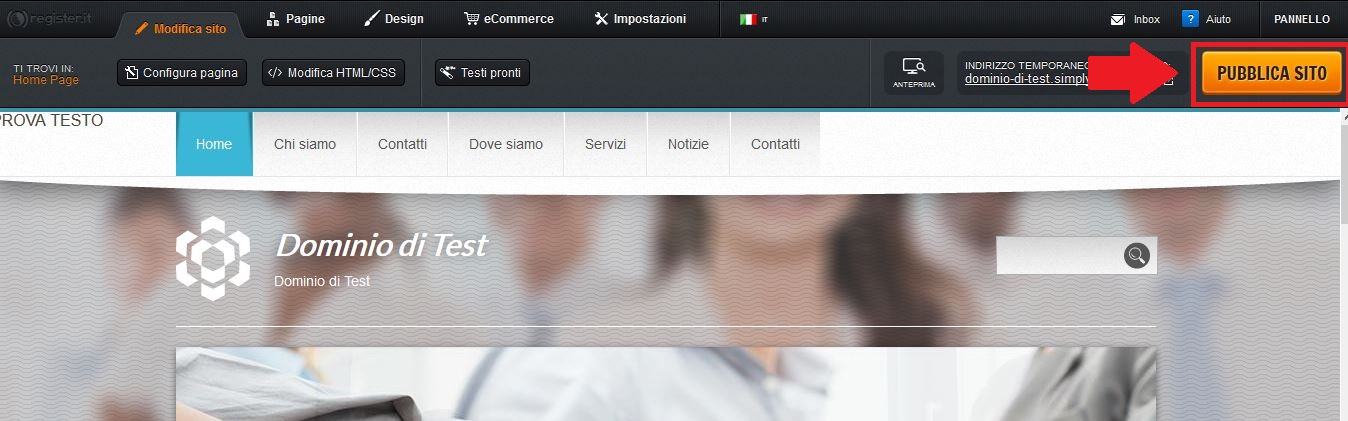
5) Pubblica le modifiche al sito
Dopo aver inserito il codice nelle pagine che desideri clicca su Pubblica Sito.
A questo punto navigando sul sito vedrai comparire la nuova Favicon nel browser, accanto al titolo della pagina.
IMPORTANTE
Se carichi una favicon per la prima volta, oppure ne sostituisci una impostata precedentemente, per visualizzare la modifica dovrai cancellare la cache del browser.
