Centro Assistenza di Register.it
Linee guida per le dimensioni delle immagini con Simply Site
Simply Site ti garantisce la corretta visualizzazione delle immagini su qualunque dispositivo.
Ogni volta che carichi un'immagine verranno create fino a 5 copie e il sistema inserirà in automatico l’immagine della dimensione corretta in base al dispositivo usato per navigare il sito.
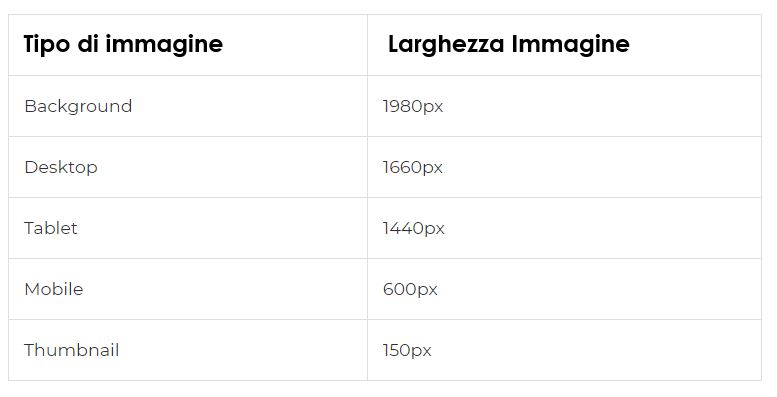
Dimensioni delle immagini in base al dispositivo

NB: Simply Site creerà solo versioni più piccole dell'immagine originale. Ad esempio, se viene caricata un'immagine di 2000px di larghezza, verranno create 5 nuove copie ottimizzate per ogni tipologia prevista. Se invece viene caricata un'immagine di 100 px di larghezza, non verranno create nuove versioni.
Dimensione massima delle immagini
L'area totale di un'immagine non può superare 3.145.728 pixel. È molto improbabile che le tue immagini superino questo limite, ma vuoi fare una rapida verifica moltiplica la larghezza dei pixel per l'altezza.
Dimensioni dell'immagine in base al widget usato
- Slider
Il widget slider viene normalmente utilizzato con immagini di grandi dimensioni. Solitamente le immagini inserite in questo widget si adattano automaticamente al dispositivo utilizzato ma ti consigliamo comunque di caricare tutte immagini della stessa dimensione per evitare "salti" durante lo scorrimento.
Per gli slider "quadrati", utilizza una scala di proporzione con un rapporto pari a 1:1
Ti consigliamo inoltre di scegliere immagini con un'ampia spaziatura in modo che il contenuto principale dell'immagine non venga tagliato ridimensionando l'immagine.
- Proporzioni consigliate: 16:9, 4:3
- Dimensioni di risoluzione (px): 1600x900, 1280x720, 1280x960
Nota per il mobile: I dispositivi mobili hanno spesso proporzioni opposte rispetto a quelli desktop. Potrebbe essere necessario usare la funzione "Hide on" per visualizzare correttamente le immagini a scorrimento sui dispositivi mobile.
- Galleria
Il widget galleria è il widget più flessibile perché presenta molte opzioni di layout diverse. Puoi, ad esempio, avere una galleria formata da immagini tutte delle stesse dimensioni o un mosaico con immagini di dimensioni diverse.
Le proporzioni delle immagini inserite all’interno della galleria dovrebbero riflettere il modo in cui desideri visualizzarle.
Ad esempio:
- Le gallerie di immagini quadrate dovrebbero avere un rapporto 1:1
- Le gallerie di immagini “verticali” dovrebbero avere rapporti di altezza più alti, come ad esempio 2:5 o 200 px per 500 px.
Per mantenere continuità di design usa sempre le stesse proporzioni nelle immagini inserite in galleria.
Se vuoi usare "effetti hover" al passaggio del mouse sull’immagine, ti consigliamo di impostare un padding maggiore per evitare tagli al contenuto principale dell'immagine.
- Proporzioni consigliate: qualsiasi proporzione.
- Dimensioni di risoluzione (px): qualsiasi risoluzione. Per mantenere una buona velocità di caricamento della pagina ti consigliamo di non superare i 1.500 px.
- Icone
Le icone sono molto importanti in qualsiasi sito web: Sono degli utili indicatori visivi che possono guidare i percorsi di navigazione dei tuoi utenti e dare un look dinamico e moderno al tuo sito web.
Per le icone puoi utilizzare PNG trasparenti, JPEG o SVG.
- Proporzioni consigliate: Solitamente si usa un rapporto 1:1 ma puoi usare qualsiasi proporzione.
- Dimensioni di risoluzione (px): 200x200, 80x80 o qualsiasi altra risoluzione.
- Favicons
Le favicon sono le piccole icone che vengono visualizzate a sinistra dell'URL nella barra degli indirizzi del browser e nel menu dei preferiti.
- Proporzioni consigliate: 1:1
- Dimensioni di risoluzione (px): 24x24, 36x36, 48x48
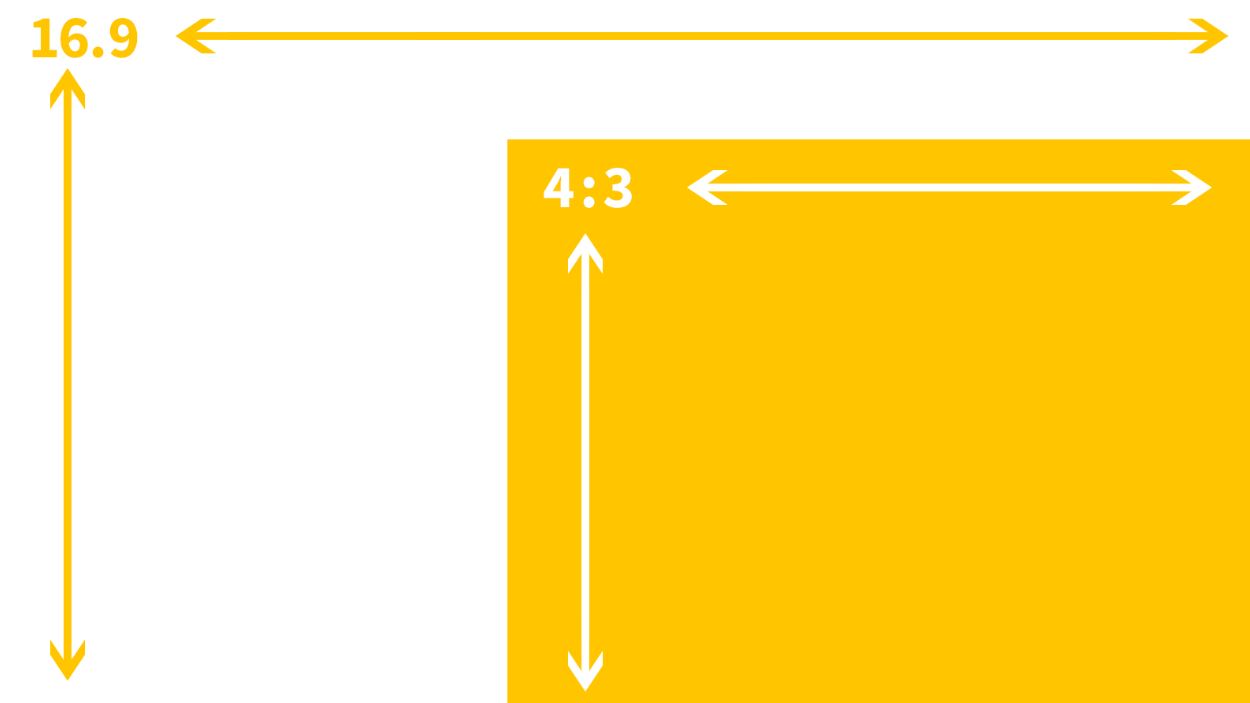
Rapporto d’aspetto
Il rapporto d'aspetto indica il rapporto matematico tra la larghezza e l'altezza di un'immagine.
Un rapporto d’aspetto di 16:9 può essere un'immagine di 16x9 px o un'immagine di 1600x900 px, in pratica qualsiasi risoluzione d'immagine che abbia un rapporto pari a 16:9.
Visualizzazione dei due rapporti d’aspetto più comuni:

Rapporto d’aspetto in base al dispositivo utilizzato
Simply Site ottimizza le immagini caricate per ogni dispositivo senza modificare le proporzioni dell’immagine stessa. Ad esempio, un’immagine con un rapporto d’aspetto di 16:9 sarà perfetta per la visualizzazione da desktop ma potrà sembrare troppo piccola su un dispositivo mobile.
Per evitare questo puoi usare la funzione "Hide on" per creare versioni diverse dell’immagine in base al dispositivo utilizzato oppure puoi ridimensionare l’immagine per adattarle ad ogni dispositivo.
Considerazioni finali
Caricare immagini grandi non è sempre la scelta migliore
Caricando immagini grandi avrai la certezza di mostrare ai visitatori del tuo sito web immagini perfette e in alta risoluzione. Tuttavia, l’uso di immagini grandi non è sempre la scelta migliore perché il "peso" dell'immagine ha un notevole impatto sulla velocità di caricamento della pagina. Ad esempio, usare immagini ad alta risoluzione per spazi piccoli non solo è inutile ma è addirittura controproducente: gli utenti non noteranno la differenza di risoluzione e la pagina risulterà solo più lenta ad aprirsi.
Ti consigliamo quindi di usare sempre immagini di dimensioni appropriate agli spazi del sito in cui desideri utilizzarle.
